私はFF14というゲームをやっていて、FF14のスクリーンショットに文字を入れる加工をするためのアプリ、文字入れジェネレータを制作しています。
gelehrtecrest.github.io
さて、このアプリの内部ではCreateJS(EaselJS)というオープンソースのフレームワークを使っています。
createjs.com
CreateJSは画像加工や文字を入れたりするのには便利なのですが、日本語を画像に入れようとするときに縦書きしたいと思うと不便が生じる気がします。
その私の覚書などを備忘録として書き留めておきたいと思います。
広告
CreateJS(EaselJS)とは
HTML5 Canvasのフレームワークです。
使いたい場合はHTMLソースコードに
<script src="https://code.createjs.com/easeljs-0.8.2.min.js"></script>
などを打ち込むだけで使うことができます。
Canvasに画像などを書き込んだり加工したりするサポートをしてくれます。
私の利用方法「文字入れジェネレータ」「ロゴぺた」
再掲になりますが、私はFF14というゲームをやっていて、FF14で撮ったスクリーンショットに文字を書き込んだり、ロゴを貼り付けたりしたいなと思うことがあります。
例えば「文字入れジェネレータ」ではこのようなスクリーンショットに

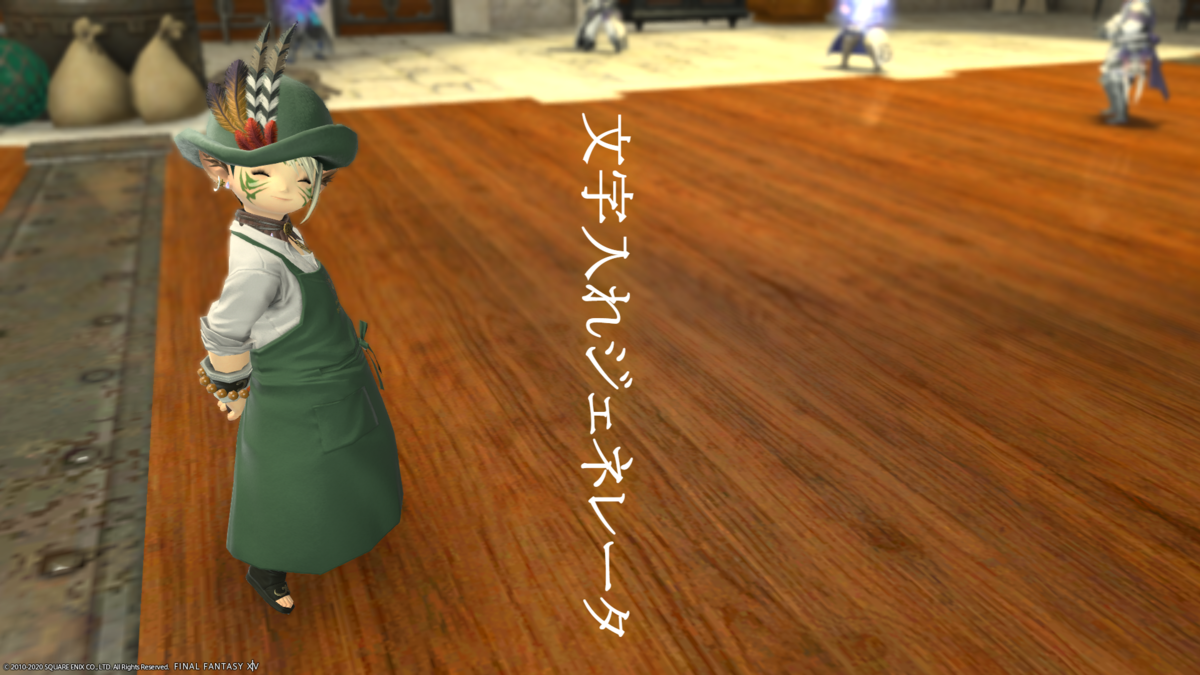
このような文字を入れることができます。

他にも、ロゴを入れるための「ロゴぺた」というアプリを作ったりしています。
gelehrtecrest.github.io

もっとも、このような作業は、フォトショなどのアプリやスマホの無料アプリなどでも可能なのですが、そのようなアプリを入れることなくWebブラウザで作業やりたいなと思って作りました。
また、初期設定文字を設定することもできるので、次のような「家にいるだけで世界は救えるジェネレータ」なども作ったりしました。
「家にいるだけで世界は救えるジェネレータ」を作ってみました。
— ゲレ@エオルゼアでもくもく会 (@gelehrte_crest) 2020年3月31日
少しでもみんなの呼びかけになれば嬉しいです。
なおFF14のスクリーンショットで試していますが、調節すれば他の画像にも使えると思います。https://t.co/rQghoTcE7M#文字入れジェネレータ#家にいるだけで世界は救える#FF14 pic.twitter.com/8EUSf7Ikzp
CreateJS(EaselJS)で縦書き文字ができるのか?
さて、画像に文字を書き込むことには成功したのですが、私は日本人。
できれば日本語を縦書きにしたいものです。
一応「文字入れジェネレータ」でも文字の角度を90度回転させることができるのですが、こんな感じに文字も横に。

CreateJS(EaselJS)ではfontをショートハンドで指定する
「文字入れジェネレータ」でも文字のフォントを変えることができるのですが、そのフォントの指定の仕方がfontのショートハンドを利用します。
webliker.info
これはCreateJS(EaselJS)の仕様のようです。
fontのショートハンドでは「writing-mode」を指定できない?
CSSの一般的な方法ではwriting-modeを指定することで縦書きを行うことができます。
www.sejuku.net
ただ「writing-mode」をfontのショートハンドでは指定ができないようです。
不便ですね!
"@"をフォント名につけて縦書きできない?
試してみたのですが、CreateJS(EaselJS)では縦書きできないようです。
例えばフォント名を「'@MS PMincho',serif」と指定してみても無理のようです。
「TextEx」という独自フレームワークを作っている人もいる
デフォルトの機能だけでは無理と考えて、拡張したフレームワークを制作している人もいます。
aaharu.blogspot.com
ちょっとこれは面白そうですね。
ちゃんとソースコードを読ませてもらって、私も使わせてもらいたいかなと考えています。
後のToDoですね。
現状私のやったこと
クガネ文字を縦書きにできるように、縦書きフォントを自作した
FF14にはゲーム内にクガネ文字というものがあります。
この文字は日本語ひらがなに対応しています。
ですので、この文字をフォント化自作して、さらに縦書きフォントを作りました!
gelehrtecrest.booth.pm
フォントは無料配布していますので、ご自由に・・・・・というのはちょっと脱線した話題でした。
さて、このフォントは「文字入れジェネレータ」にも組み込んでいます。
なのでこの「クガネ文字縦書きフォント」を「文字入れジェネレータ」で使うと

となります。
ただ、逆にクガネ文字の横文字が書けなくなって・・・・・なんででしょうね。
フォント名を今は「Kugane」と「@Kugane」にしているのですが、どちらかが無効化されているのでしょうか。
CreateJSわかりにくいです・・・・
今後の予定
やはり「TextEx」を使わせていただくか、「TextEx」を真似して似たようなコードを書くかですね。
「TextEx」では1文字ずつ90度回転させている様子。
大変だノ`・ω・)ノ 処理の重さとか大丈夫なんでしょうか。
試してみたいですね。
以上、覚書でした。






