おはララジェネレータについて
妻「もっと、ロゴが回転できたり色を変えれたりできたら、もっとスクショを撮るんだけどなあ〜」
私「いや、色を変えるのは、ロゴ製作者に許可が必要だろう・・・・」
妻「じゃぁ、回転だけなら?」
私「それだけなら、まぁ、許可してくれるロゴ製作者の方々は多いんじゃないかな・・・」
妻「じゃ、つくってw」
ということで更新情報です。
ロゴを回転できるようにしました。
おはララジェネレータのご紹介
まずは、おはララジェネレータを知らない方へご紹介。
おはララなどのロゴを画像に貼り付けるためのブラウザアプリです。
今回の更新内容
内容
ロゴを回転できるようにしました。15度ずつの固定にしてあります。
きっかけ
たぶん、妻はこの方のツィートをみて、こんな話をし始めたんだと思います。
今度はちゃんと出来ていると思うので、よろしければご利用下さい。利用報告不要、色変え加工ご自由に。 #ff14 #おはエレ pic.twitter.com/79dlUMViOI
— 葵霧@暴食の秋 (@sept13_2000) September 26, 2017
さすがに色変えはどうなんだろう?と思うので、回転だけ実装しました。
方法
おはララジェネレータは、EaselJSを使って画像加工を行なっています。
CreateJS | A suite of JavaScript libraries and tools designed for working with HTML5
EaselJSにはすでに回転(rotation)機能が備わっているので、それを利用するだけで基本的には終わりました。
ただ、回転軸を画像の中心点にしたく(しなくてもよかったかもしれませんが)、ちょっとだけ苦戦しました。
以下の記事を参考に
qiita.com
具体的には
gist8e78080dcf714c6f70ad89197a6782a1
回転だけなら
img.rotation = imageIni.rotation;
だけで終わるのですが、まず回転軸を指定するために画像サイズの縦横の半分の位置を中央とし
img.regX = img.getBounds().width / 2; img.regY = img.getBounds().height / 2;
これだけでは、画像の位置がずれるので、画像の縮尺(Scale)も計算しつつ補正
img.x = imageIni.xPos * 10 + img.getBounds().width / 2 * (1 + imageIni.Scale / 10); img.y = imageIni.yPos * 10 + img.getBounds().height / 2 * (1 + imageIni.Scale / 10);
これで一応、回転が実装できました。
詳細はソースコードをご確認ください。
ohalala-ss-generator/main.js at master · gelehrtecrest/ohalala-ss-generator · GitHub
使い方
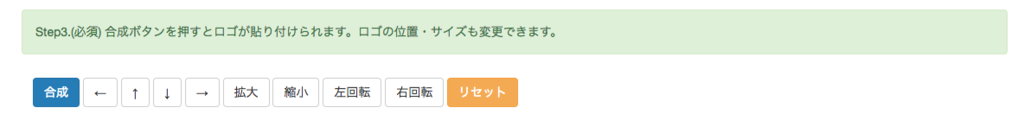
二つのボタンを用意しました。
- 左回転
- 右回転
それぞれ、15度ずつ回転します。(本当は、15度ずつでいいのかどうか悩ましいですが)

あとは使い方は今まで通り。合成したら右クリックでダウンロードしてください。
それではみなさま、たくさんのスクショをお待ちしております。
おはララでしたー







